Bonjour à tous 
Aujourd'hui petit tutoriel pour créer vos propres composants sous forme de DLL (donc réutilisables sous visual basic, SZ et les autres permettant de programmer en VB^^).
Voila les catégories du tutoriel:
-Matériel nécessaire
-Création du projet
-Conception de l'interface de notre composant
-Codage
-Importation du composant sur SoftwareZator et Visual Studio
Let's go!
Matériel nécessaire
Pour ce tutoriel on va avoir besoin:
-d'un ordinateur
-de Visual Basic 2010 (Express ou non, peu importe)

Création du projet (ne pas sauter (même si cela vous paraît simple, vous risqueriez de vous tromper!))
Vous allez me dire:
Je vais vous répondre, peut-être mais on ne va pas créer un projet normal (donc pas une Application Windows Forms) mais une bibliothèque de classes! Pourquoi? Et bien pour pouvoir générer un fichier dll pardi!
Je sens que vous avez besoin d'un screenshot :
:

Et voilà le travail
Let's go pour la suite!
Conception de l'interface de notre composant
Ne vous inquiétez pas, ce n'est rien de grave .
.
Je vous autorise (plutôt vous demande ) de supprimer Class1.vb dans l'explorateur de solutions:
) de supprimer Class1.vb dans l'explorateur de solutions:

Si vous n'avez pas compris, vous faites clique droit sur Class1.vb dans l'explorateur de solution, et vous cliquez sur Supprimer. Vous pouvez aussi la sélectionner (oui "la", on dit UNE classe ) et appuyer sur la touche Suppr de votre clavier (pas besoin de photo hein
) et appuyer sur la touche Suppr de votre clavier (pas besoin de photo hein  )
)
Maintenant pour éviter une vagues trop importante de screens, vous appuyez sur les touches: Ctrl, Maj et A en même temps Si ça ne fais rien, allez dans Projet en haut et cliquez sur Ajouter un nouvel élement.
Si ça ne fais rien, allez dans Projet en haut et cliquez sur Ajouter un nouvel élement.
Puis sélectionnez Contrôle utilisateur (et pas Contrôle utilisateur (WPF)!), donnez lui le nom que vous voulez (en bas de la fenêtre Ajouter un nouvel élement)
ATTENTION: LAISSEZ LE .vb A LA FIN DU NOM DE VOTRE CONTRÔLE!
Pour ce tuto, on va faire une TextBox dont on va créer une propriété qui permettra de choisir son message de base, je sais c'est pas grand chose mais c'est un tuto, pas la recréation des sims non plus
Donc redimensionnez votre form a peu près comme ceci:

puis ajoutez un TextBox (avec la propriété Multiline activée) dont la taille sera la même que notre contrôle utilisateur. Je suppose que vous vous en doutez, vous devez superposer la TextBox au contrôle utilisateur (logique, sinon pourquoi avoir mis les deux à la même taille ).
).
Et voila c'est fini pour la conception d'interface! Rendez-vous dans la prochaine partie de ce tutoriel!
Codage
C'est partit pour la partie la plus compliquée de ce tutoriel
Ne vous inquiétez pas je vous expliquerai le code au fur et à mesure^^
Tout d'abord, pressez la touche F7.... Magie! Le code!
Ne supprimez rien surtout (je vous préviens car vous êtes capable de tout !)
!)
On va commencer par déclarer une nouvelle variable. Sous le Public Class mettez:
 C'est tout simplement que Choix n'existe pas, alors créons le
C'est tout simplement que Choix n'existe pas, alors créons le 
On va donc créer une énumération. Une énumération est en quelques sortes un regroupement de plusieurs valeurs. Ces valeurs, ce seront les propositions pour notre propriété. Vous ne comprenez pas? Regardez par exemple la propriété RightToLeft, elle possède plusieurs valeurs qui sont: Yes, No et Inherit. Je sais, cette propriété n'a aucun rapport avec notre projet^^ c'était juste un exemple :p
ATTENTION: ne vous faites pas d'idées, les énumérations ne servent pas qu'a être des valeurs de propriété
Bon, et si on la créait cette énumération?
Voici le code pour créer une énumération nommée Choix:
Du calme voyons
Les valeurs doivent être entrées entre Enum Choix et End Enum.
Par exemple:
C'est mieux non?
Je pense que vous l'avez compris maintenant, les valeurs de notre future propriété seront Choix1, Choix2 et Choix3.
Petite info utile: ne mettez pas d'espace ni de caractères spéciaux dans les noms de valeurs.
Maintenant on va créer notre propriété! Si vous avez lu (correctement ) mon premier tutoriel, vous saurez que pour créer une propriété, on utilise le mot clef Property.
) mon premier tutoriel, vous saurez que pour créer une propriété, on utilise le mot clef Property.
Mais ce n'est pas tout! Bon je suis gentil, je vous réécris le petit bout de code utile :
:
TextBaseChoose n'est juste que le fruit de mon imagination, vous pouvez mettre n'importe quoi à la place, mais pas d'espace ni de caractères spéciaux!
Avant de continuer, pour ceux qui ne le savent pas, TextBaseChoose est le nom de notre propriété.
Dans le Get donc entre Get et End Get, mettez:

Pourquoi? Et bien parce-que setchoix() n'existe pas^^
C'est partit créons le!
Mais juste avant, petite explication du code de la propriété:
Return choice: je n'ai jamais franchement compris le sens de Get mais je peux vous dire qu'il faut toujours faire Return avec notre variable à utiliser dans la propriété (enfin c'est comme ça que je vois les choses )
)
choice = value: value est une variable créée avec la propriété. Elle obtient la valeur , de la propriété, choisie par le développeur. Par exemple soit Choix1, soit Choix2 ou soit Choix3. Du coup la valeur récupérée par value devient la valeur de choice.
setchoix(): c'est le nom d'un Sub (pour plus de détails, cliquez-ici).
C'est bon? Parfait!
Nous allons maintenant créer notre fameux setchoix():
Je veux que quand la valeur de la propriété TextBaseChoose est Choix1, et bien ma TextBox ai pour texte "Bonjour".
Si la valeur est Choix2, alors le texte de la TextBox sera "Hello".
Et enfin, si la valeur est Choix3, alors le texte de la TextBox sera "Hola" (sans les accents, je sais^^)
Et bien pour cela, rien de plus simple^^:
Tout simplement parce-que Choix1 appartient à l'énumération Choix. C'est comme si vous disiez Text au lieu de TextBox1.Text... Le logiciel ne peut pas déterminer à qui appartient Choix1. Imaginez vous avez plusieurs énumérations dont les valeurs portent les mêmes noms, comment voulez-vous que le visual studio devine laquelle utiliser?
On a presque fini le code!
Je vais vous demander de retourner dans l'onglet permettant la conception d'interface, puis de rajouter un timer.
Puis vous réduisez un peu la TextBox, vous double-cliquez sur le contrôle-utilisateur (et pas la TextBox!) puis vous remettez la TextBox à la même taille que le contrôle utilisateur.
Vous vous apercevrez qu'un bout de code c'est ajouté. C'est celui qui va faire les actions demandées quand la fenêtre contenant votre contrôle utilisateur va s'ouvrir. Autrement dit, l'événement Load.
Dedans vous écrirez:
Maintenant retournez dans le concepteur d'interface, puis double-cliquez sur votre timer.
L'événement Tick va s'ajouter dans le code. Dedans, vous entrerez:
Ce bout de code indiquera que votre TextBox aura toujours la même taille que le contrôle utilisateur. Si vous voulez, vous pouvez régler la propriété Interval du Timer sur 1.
Voilà c'est fini
Enfin presque
Appuyez sur la touche F5 puis fermez la fenêtre qui s'ouvre.
Enregistrez votre projet où vous le souhaitez. C'est bon? Alors on se retrouve dans la prochaine partie
Importation du composant sur SoftwareZator et Visual Studio
Là ne vous inquiétez plus ce n'est pas très compliqué
On va commencer par la partie SoftwareZator, puis on terminera avec Visual Studio.
SoftwareZator:
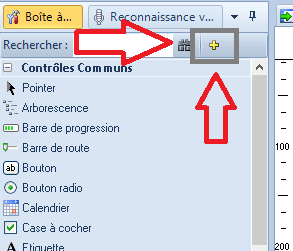
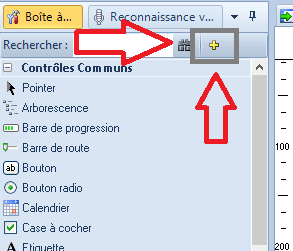
Tout d'abord ouvrez votre projet. Puis dans la boite à outils (à gauche de l'écran) vous avez une petite croix en jaune:

C'est bon vous la voyez là??
Bien! Maintenant cliquez dessus puis allez là où vous avez enregistré votre projet. Vous allez dans le dossier de votre projet, puis dans le dossier portant son nom, puis dans bin, et enfin dans Debug, puis vous double-cliquez sur la dll portant le nom de votre contrôle utilisateur. Et.... MAGIE! votre contrôle s'est ajouté dans la boite à outils! Et voilà, vous n'avez plus qu'à le glisser sur votre form. Au passage vous remarquerez dans les propriétés qu'une propriété portant le nom de TextBaseChoose s'est créée dans la catégorie Divers...
Maintenant cliquez dessus puis allez là où vous avez enregistré votre projet. Vous allez dans le dossier de votre projet, puis dans le dossier portant son nom, puis dans bin, et enfin dans Debug, puis vous double-cliquez sur la dll portant le nom de votre contrôle utilisateur. Et.... MAGIE! votre contrôle s'est ajouté dans la boite à outils! Et voilà, vous n'avez plus qu'à le glisser sur votre form. Au passage vous remarquerez dans les propriétés qu'une propriété portant le nom de TextBaseChoose s'est créée dans la catégorie Divers...
Visual Studio
C'est un peu le même principe qu'au dessus à la différence qu'au lieu de cliquer sur une croix, vous faites directement glisser votre dll depuis votre dossier jusqu'à la boite à outils.
Vous voyez, c'était rapide non?
Conclusion:
Et bien voila, c'est déjà la fin de ce tutoriel. J'espère qu'il vous aura plus N'hésitez pas à partager avec nous vos composants fraîchements créés par vous même
N'hésitez pas à partager avec nous vos composants fraîchements créés par vous même 
Sur ce, j'attends avec impatience vos commentaires
Si vous avez un problème, signalez le
Merci d'avoir lu!
Cordialement,
softewarzatorman
Aujourd'hui petit tutoriel pour créer vos propres composants sous forme de DLL (donc réutilisables sous visual basic, SZ et les autres permettant de programmer en VB^^).
Voila les catégories du tutoriel:
-Matériel nécessaire
-Création du projet
-Conception de l'interface de notre composant
-Codage
-Importation du composant sur SoftwareZator et Visual Studio
Let's go!
Matériel nécessaire
Pour ce tutoriel on va avoir besoin:
-d'un ordinateur
-de Visual Basic 2010 (Express ou non, peu importe)
Et bien tout simplement parce que c'est impossible, vous le verrez dans la partie CodagePourquoi pas SoftwareZator?
Création du projet (ne pas sauter (même si cela vous paraît simple, vous risqueriez de vous tromper!))
Vous allez me dire:
On est pas bêtes, on sait créer un projet quand même!
Je vais vous répondre, peut-être mais on ne va pas créer un projet normal (donc pas une Application Windows Forms) mais une bibliothèque de classes! Pourquoi? Et bien pour pouvoir générer un fichier dll pardi!

Je sens que vous avez besoin d'un screenshot

Et voilà le travail
Let's go pour la suite!
Conception de l'interface de notre composant
Euh.... C'est quoi ce truc bizarre qui s'appelle Class1.vb?
Ne vous inquiétez pas, ce n'est rien de grave
Je vous autorise (plutôt vous demande

Si vous n'avez pas compris, vous faites clique droit sur Class1.vb dans l'explorateur de solution, et vous cliquez sur Supprimer. Vous pouvez aussi la sélectionner (oui "la", on dit UNE classe
Maintenant pour éviter une vagues trop importante de screens, vous appuyez sur les touches: Ctrl, Maj et A en même temps
Puis sélectionnez Contrôle utilisateur (et pas Contrôle utilisateur (WPF)!), donnez lui le nom que vous voulez (en bas de la fenêtre Ajouter un nouvel élement)
ATTENTION: LAISSEZ LE .vb A LA FIN DU NOM DE VOTRE CONTRÔLE!
Pour ce tuto, on va faire une TextBox dont on va créer une propriété qui permettra de choisir son message de base, je sais c'est pas grand chose mais c'est un tuto, pas la recréation des sims non plus
Donc redimensionnez votre form a peu près comme ceci:

puis ajoutez un TextBox (avec la propriété Multiline activée) dont la taille sera la même que notre contrôle utilisateur. Je suppose que vous vous en doutez, vous devez superposer la TextBox au contrôle utilisateur (logique, sinon pourquoi avoir mis les deux à la même taille
Et voila c'est fini pour la conception d'interface! Rendez-vous dans la prochaine partie de ce tutoriel!
Codage
C'est partit pour la partie la plus compliquée de ce tutoriel
Ne vous inquiétez pas je vous expliquerai le code au fur et à mesure^^
Tout d'abord, pressez la touche F7.... Magie! Le code!
Ne supprimez rien surtout (je vous préviens car vous êtes capable de tout
On va commencer par déclarer une nouvelle variable. Sous le Public Class mettez:
- Code:
Dim choice As Choix
Ne paniquez pas, c'est normalOh non! Première ligne et déjà une erreur!
On va donc créer une énumération. Une énumération est en quelques sortes un regroupement de plusieurs valeurs. Ces valeurs, ce seront les propositions pour notre propriété. Vous ne comprenez pas? Regardez par exemple la propriété RightToLeft, elle possède plusieurs valeurs qui sont: Yes, No et Inherit. Je sais, cette propriété n'a aucun rapport avec notre projet^^ c'était juste un exemple :p
ATTENTION: ne vous faites pas d'idées, les énumérations ne servent pas qu'a être des valeurs de propriété

Bon, et si on la créait cette énumération?
Voici le code pour créer une énumération nommée Choix:
- Code:
Enum Choix
End Enum
Tu te moque de moi là?! Où sont les valeurs de notre propriété??
Du calme voyons
Les valeurs doivent être entrées entre Enum Choix et End Enum.
Par exemple:
- Code:
Enum Choix
Choix1
Choix2
Choix3
End Enum
C'est mieux non?
Je pense que vous l'avez compris maintenant, les valeurs de notre future propriété seront Choix1, Choix2 et Choix3.
Petite info utile: ne mettez pas d'espace ni de caractères spéciaux dans les noms de valeurs.
Maintenant on va créer notre propriété! Si vous avez lu (correctement
Mais ce n'est pas tout! Bon je suis gentil, je vous réécris le petit bout de code utile
- Code:
Public Property TextBaseChoose As Choix
Get
End Get
Set(value As Choix)
End Set
End Property
TextBaseChoose n'est juste que le fruit de mon imagination, vous pouvez mettre n'importe quoi à la place, mais pas d'espace ni de caractères spéciaux!
Avant de continuer, pour ceux qui ne le savent pas, TextBaseChoose est le nom de notre propriété.
Dans le Get donc entre Get et End Get, mettez:
- Code:
Return choice
- Code:
choice = value
setchoix()
Je sais ne paniquez pas, c'est normalMais.... Mais j'ai un erreur!
Pourquoi? Et bien parce-que setchoix() n'existe pas^^
C'est partit créons le!
Mais juste avant, petite explication du code de la propriété:
Return choice: je n'ai jamais franchement compris le sens de Get mais je peux vous dire qu'il faut toujours faire Return avec notre variable à utiliser dans la propriété (enfin c'est comme ça que je vois les choses
choice = value: value est une variable créée avec la propriété. Elle obtient la valeur , de la propriété, choisie par le développeur. Par exemple soit Choix1, soit Choix2 ou soit Choix3. Du coup la valeur récupérée par value devient la valeur de choice.
setchoix(): c'est le nom d'un Sub (pour plus de détails, cliquez-ici).
C'est bon? Parfait!
Nous allons maintenant créer notre fameux setchoix():
- Code:
Sub setchoix
End Sub
Je veux que quand la valeur de la propriété TextBaseChoose est Choix1, et bien ma TextBox ai pour texte "Bonjour".
Si la valeur est Choix2, alors le texte de la TextBox sera "Hello".
Et enfin, si la valeur est Choix3, alors le texte de la TextBox sera "Hola" (sans les accents, je sais^^)
Et bien pour cela, rien de plus simple^^:
- Code:
Sub setchoix()
If choice = Choix.Choix1 Then
TextBox1.Text = "Bonjour"
ElseIf choice = Choix.Choix2 Then
TextBox1.Text = "Hello"
ElseIf choice = Choix.Choix3 Then
TextBox1.Text = "Hola"
End If
End Sub
Pourquoi avoir mis "Choix.Choix1" et pas directement Choix1? Idem pour les autres...
Tout simplement parce-que Choix1 appartient à l'énumération Choix. C'est comme si vous disiez Text au lieu de TextBox1.Text... Le logiciel ne peut pas déterminer à qui appartient Choix1. Imaginez vous avez plusieurs énumérations dont les valeurs portent les mêmes noms, comment voulez-vous que le visual studio devine laquelle utiliser?
On a presque fini le code!
Je vais vous demander de retourner dans l'onglet permettant la conception d'interface, puis de rajouter un timer.
Puis vous réduisez un peu la TextBox, vous double-cliquez sur le contrôle-utilisateur (et pas la TextBox!) puis vous remettez la TextBox à la même taille que le contrôle utilisateur.
Vous vous apercevrez qu'un bout de code c'est ajouté. C'est celui qui va faire les actions demandées quand la fenêtre contenant votre contrôle utilisateur va s'ouvrir. Autrement dit, l'événement Load.
Dedans vous écrirez:
- Code:
Timer1.Start
Maintenant retournez dans le concepteur d'interface, puis double-cliquez sur votre timer.
L'événement Tick va s'ajouter dans le code. Dedans, vous entrerez:
- Code:
TextBox1.Size = Me.Size
Ce bout de code indiquera que votre TextBox aura toujours la même taille que le contrôle utilisateur. Si vous voulez, vous pouvez régler la propriété Interval du Timer sur 1.
Voilà c'est fini
Enfin presque
Appuyez sur la touche F5 puis fermez la fenêtre qui s'ouvre.
Enregistrez votre projet où vous le souhaitez. C'est bon? Alors on se retrouve dans la prochaine partie
Importation du composant sur SoftwareZator et Visual Studio
Là ne vous inquiétez plus ce n'est pas très compliqué
On va commencer par la partie SoftwareZator, puis on terminera avec Visual Studio.
SoftwareZator:
Tout d'abord ouvrez votre projet. Puis dans la boite à outils (à gauche de l'écran) vous avez une petite croix en jaune:

C'est bon vous la voyez là??
Bien!
 Maintenant cliquez dessus puis allez là où vous avez enregistré votre projet. Vous allez dans le dossier de votre projet, puis dans le dossier portant son nom, puis dans bin, et enfin dans Debug, puis vous double-cliquez sur la dll portant le nom de votre contrôle utilisateur. Et.... MAGIE! votre contrôle s'est ajouté dans la boite à outils! Et voilà, vous n'avez plus qu'à le glisser sur votre form. Au passage vous remarquerez dans les propriétés qu'une propriété portant le nom de TextBaseChoose s'est créée dans la catégorie Divers...
Maintenant cliquez dessus puis allez là où vous avez enregistré votre projet. Vous allez dans le dossier de votre projet, puis dans le dossier portant son nom, puis dans bin, et enfin dans Debug, puis vous double-cliquez sur la dll portant le nom de votre contrôle utilisateur. Et.... MAGIE! votre contrôle s'est ajouté dans la boite à outils! Et voilà, vous n'avez plus qu'à le glisser sur votre form. Au passage vous remarquerez dans les propriétés qu'une propriété portant le nom de TextBaseChoose s'est créée dans la catégorie Divers...Visual Studio
C'est un peu le même principe qu'au dessus à la différence qu'au lieu de cliquer sur une croix, vous faites directement glisser votre dll depuis votre dossier jusqu'à la boite à outils.
Vous voyez, c'était rapide non?
Conclusion:
Et bien voila, c'est déjà la fin de ce tutoriel. J'espère qu'il vous aura plus
Sur ce, j'attends avec impatience vos commentaires
Si vous avez un problème, signalez le
Merci d'avoir lu!
Cordialement,
softewarzatorman








 SoftwareZator
SoftwareZator





